
Ever had a solid app idea in your mind but struggled to explain it to your team? Or sat through a meeting where everyone imagined the final product differently? That’s where prototyping becomes essential. It helps you clarify direction, avoid miscommunication, and test functionality early before a single line of code is written. Think of it as giving form to your ideas so others can see and understand them too. In this blog, we’ll explore low vs high fidelity prototypes. What are they? When should you use each? And how do they fit into the product development process? Let’s walk through it clearly and simply.
What Is a Prototype?
Before diving into types, let’s clarify what a prototype is. A prototype is a model or a mock-up of your product. It helps you visualize user flows, experiment with design ideas, and get feedback early.
What Is a Low Fidelity Prototype?
A low fidelity prototype is a rough draft of your product. It’s typically hand-drawn or created using simple tools like Balsamiq.
Key traits of low fidelity prototypes:
- Sketch-like appearance
- Focus on layout and flow
- Limited design elements
- Used in early brainstorming sessions
Low fidelity means quick adjustments, fast iterations, and lower costs.
Why Use Low Fidelity Prototypes?

- Speed: Quickly sketch multiple ideas.
- Budget-friendly: Minimal tools required.
- Easier feedback: People feel open critiquing rough drafts.
- Focus on function: Design doesn’t distract from usability.
Think of it as a whiteboard version of your product, clean, simple, and all about structure. Low fidelity prototypes let teams experiment freely without worrying about perfection. Want to rearrange a layout? Scrap a section? Add a new user flow? No problem. It’s flexible, forgiving, and keeps the conversation focused on what really matters is usability and logic.
Plus, they’re great for early-stage collaboration. Designers, developers, and even non-technical stakeholders can contribute without being overwhelmed by detail. It’s inclusive, fast, and extremely effective at helping teams align before investing serious time or resources.
In short, low fidelity prototypes are your go-to when you’re still shaping the “what” and “why” of your product—before diving into the “how.”
What Is a High Fidelity Prototype?
A high fidelity prototype is a detailed and interactive version of your product. Created with tools like Figma or Adobe XD, it closely mirrors the final product.
Common features of high fidelity prototypes:
- Clickable interactions
- Realistic UI elements
- Simulated functionality
- True-to-brand visuals
This is where you fine-tune details and gather feedback on usability.
Why Use High Fidelity Prototypes?
- Realism: Mimics final product behavior.
- Visual accuracy: Perfect for client & stakeholder reviews.
- User testing: Test how real users interact.
- Developer hand-off: Clearly communicates design intent.
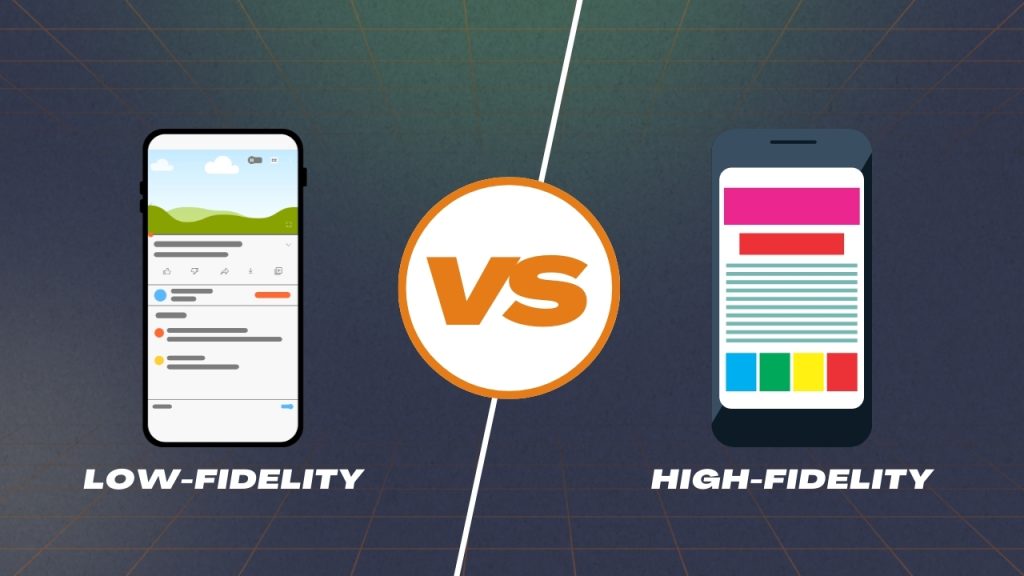
When to Use Low vs High Fidelity
Use Low Fidelity When:
- You’re brainstorming ideas
- Time and budget are limited
- You want to test concepts
- Early feedback is needed
Use High Fidelity When:
- Your concept is validated
- You’re preparing for user testing
- Visual presentation matters
- Developers need clarity
Key Differences

Low fidelity prototypes are basic, sketch-like drafts that emphasize structure and layout rather than appearance. They’re typically created with tools like Balsamiq or even on paper, and offer very limited interactivity often none at all. These are perfect for early-stage planning, where speed and flexibility are more important than detail. They allow teams to brainstorm freely, test initial concepts, and gather feedback without investing much time or resources.
On the other hand, high fidelity prototypes are detailed and closely resemble the final product. Built using tools like Figma or Adobe XD, they include actual UI components, branded visuals, and clickable interactions that simulate real user experiences. These prototypes are ideal for usability testing, stakeholder presentations, and developer handoffs. They help uncover more nuanced user insights and provide a polished, accurate vision of the end product.
In short, low fidelity prototypes are best suited for quick ideation and early validation, while high fidelity prototypes shine when you’re refining design and preparing for development.
Conclusion
Choosing between low vs high fidelity prototypes isn’t about picking sides, it’s about using the right method at the right time. Start with low fidelity to build structure. Shift to high fidelity to refine visuals and usability. This approach ensures your product is well-planned, user-friendly, and ready for development.
Published: May 7, 2025